Change color from skybow specific elements
AnsweredHi everyone,
I'd like to change the Skybow elements ActionLinks or Tabs to the same color as it is defined in the spcolor file.
What is the best way to this in the solution studio? Are there some specific css classes, that I can change?

Thanks for your response
Best Regards
Manuel
-
Hi Manuel,
We do not support changing this in Solution Studio yet, but we do have a solution called skybow Theme Designer that you can use to change the look and feel when the solution is published for the moment. you can find it here: /hc/en-us/sections/360003398160-Release-Notes-Downloads-SharePoint-Add-Ins
We are currently working on making it possible to change the solution in Solution Studio, but for the time be Theme Designer is your way to go.
Regards,
Bart
0 -
Hi everyone,
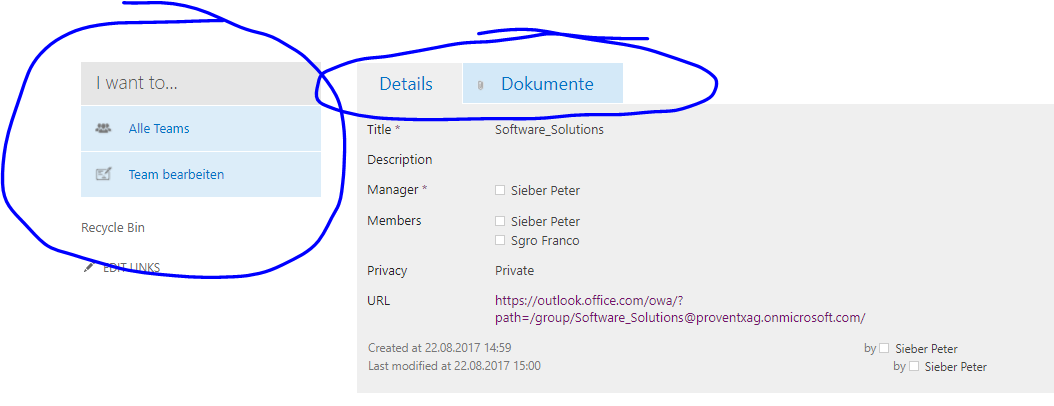
I just noticed, that the current version changes the background based on the spcolor file. However, with our spcolor file the text is not readable anymore (view the printscreen).
Which color property are you using from the spcolor file?

Thanks for your feedback,
Best Regards
Manuel Habert
0 -
Hello Manuel,
We are using the AccentText placeholder to set the color of the Action Link Title and Tab Title.
Best Regards
Markiyan Fostyak
0 -
Hi Markiyan
Thanks for your information. It helps, but I would like to change the background. Which placeholder are you using for the background?
Best Regards
Manuel Habert
0 -
Hi Manuel,
For Action Links and Rich Forms Tabs background color the HoverBackground placeholder is used.
For Rich Forms active (selected) tab color the NavigationSelectedBackground placeholder is used.
Best Regards
Markiyan Fostyak
0 -
Thanks for your response.
I set the HoverBackground to the following hex code: #33543152. However, the background is displayed in the color #9b5b98. Can you verify this and if yes how can I fix it?
Best Regards
Manuel Habert
0 -
As mentioned in a SharePoint documentation about color palettes you can define Color as hexadecimal value. This may be in 6 digits (RRGGBB) or 8 digits (AARRGGBB). If the hexadecimal value is 8 digits, the first two digits represent the opacity level (00-FF, which maps to 0-255).
But, in fact, after some investigation I found out, that SharePoint converts 8 digits hex number to similar 6 digits one and hasn't used correct opacity level of hexadecimal value yet.
I think it's because there is not correct support of 8 digits hex number in all browsers. In particular, IE and Edge don't support 8 character hex yet.
So you can use a bit different color like #9b5b98 or try to use skybow Theme Designer in order to change the look without any restrictions. You can find it here: /hc/en-us/sections/360003398160-Release-Notes-Downloads-SharePoint-Add-Ins.
Hope it will help you.
Kind Regards,
Oleg Kachmar
0 -
This saved my time, thank you Oleg Kachmar
0
Please sign in to leave a comment.
Comments
8 comments