Change placeholder "Enter value here" configurably
AnsweredPossibility to change the placeholder text "Enter value here" configurably on columns in modern Solutions.
(If a field is disabled and shows this placeholder text, the end-user could be confused)
-
Hi gruetterj
With the Styling options in Modern Forms you can as well style/hide the placeholder text of input fields.

Since it's next to editor's options possible to type in custom styles just use the pseudo class ::placeholder for this approach.This example hides the placeholder text for all disabled fields on your form:

.sb-field-input.is-disabled input::placeholder,
.sb-field.sb-field-disabled input::placeholder {
opacity: 0;
}Result:

To change input placeholder's text you have to use some javascript. Use the Form Load action to execute when the form is opened:
 $("div[data-fieldname='Title'] input").attr("placeholder", "Type in here your custom title");
$("div[data-fieldname='Title'] input").attr("placeholder", "Type in here your custom title");Result:
 0
0 -
Hej,
$("div[data-fieldname='Title'] input").attr("placeholder", "Type in here your custom title"); only works for me if the field type is single line of text.
Is there an option to replace the placeholder for other field types?
Best regards
Lukas
0 -
Hi Lukas,
this should work for almost all fields, just change the field name in $("div[data-fieldname='Title'] input") to the correct field or make it more generic like this:
$("div.sb-field input").attr("placeholder", "Type in here your custom title");For rich text fields you have to change the selector from "input" to "textarea"
$("div[data-fieldname='MultilineField'] textarea").attr("placeholder", "Type in here your custom title");Kind regards
Matthias0 -
Thank you very much, that worked out!
I have another special case: for a field I want to change the placeholder text but at the time of loading this field is not visible. Here I always get the default placeholder when it becomes visible, even if I overwrite it with the script. Do you have any idea how I could solve this?
Best regards
Lukas
0 -
Dear Matthias,
I am trying to change the placeholder for the Attachments column.
Is it possible with your code ? How could I change it for make it work because there is no placeholder attribute for it ?
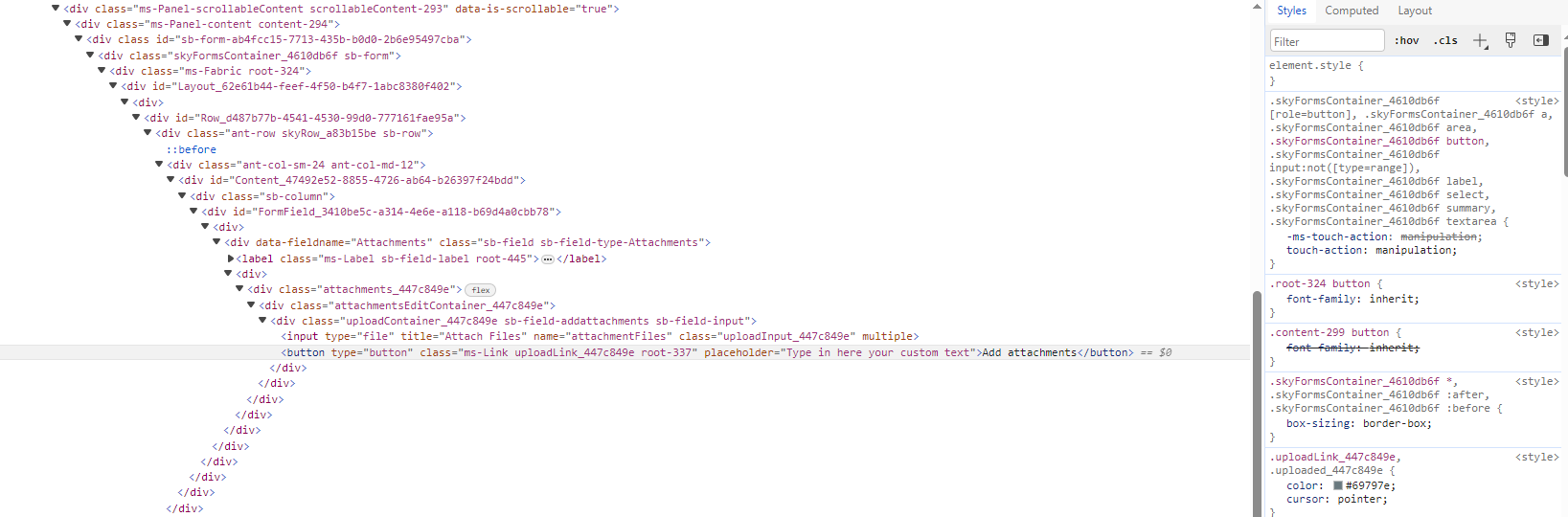
$("div[data-fieldname='Attachments'] button").attr("placeholder", "Type in here your custom text");Thank you! 0
0 -
Hi Virginie,
I had a similar question on this thread:
https://my.skybow.com/hc/en-us/community/posts/12819554173084/comments/12848879280796
This might be helpful!
1
Please sign in to leave a comment.
Comments
6 comments